Bài 4: Cách tạo Breadcrumbs cho Blogspot
Breadcrumbs là gì?
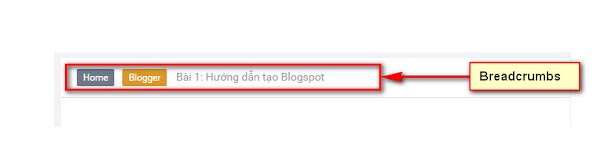
Breadcrumb là tập hợp các đường link phân cấp giúp khách truy cập biết mình đang ở vị trí nào của blog chuyên mục nào từ đó có thể di chuyển thuận lợi từ trang này trang khác trong 1 blog/website. Nó như là vector chỉ hướng cho người dùng họ biết được họ đang đứng ở đâu trong trang, và cũng là điều hướng cho công cụ tìm kiếm hiểu rõ hơn.
Để tạo được 1 Breadcrumb các bạn nên chú ý các bước thực hiện ở dưới, vì dính đến code thay thế nên khi sai các bạn sẽ không được Breadcrumb.
1. Các bước thực hiện
Đầu tiên các bạn vào Mẫu-->Chỉnh sửa HTML :Bước 1: Các bạn tìm đến thẻ: <b:include data='top' name='status-message'/> sau đó các bạn hãy thêm vào bên dưới thẻ này đoạn code sau: <b:include data='posts' name='breadcrumb'/>
Ở Bước này là dùng để xác định vị trí hiển thị cho Breadcrumbs của các bạn.
Bước 2: Các bạn hãy tìm đến thẻ <b:includable id='main' var='top'> và sau đó hãy thêm đoạn code dưới đây vào ngay bên trên thẻ này
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Trang chủ</a></span> » <span><data:blog.pageName/></span></div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- breadcrumb for the post page --> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs' xmlns:v="http://rdf.data-vocabulary.org/#"> <span typeof="v:Breadcrumb"><a expr:href='data:blog.homepageUrl' rel="v:url" property="v:title">Trang chủ</a></span> <b:loop values='data:post.labels' var='label'> <b:if cond='data:label.isLast == "true"'> » <span typeof="v:Breadcrumb"><a expr:href='data:label.url' rel="v:url" property="v:title"><data:label.name/></a></span> </b:if> </b:loop> » <span><data:post.title/></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag'>Trang chủ</a></span> » <span>Unlabelled</span> » <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- breadcrumb for the label archive page and search pages.. --> <div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl'>Trang chủ</a></span> » <span>Archives for <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl'>Trang chủ</a></span> » <span>All posts</span> <b:else/> <span><a expr:href='data:blog.homepageUrl'>Trang chủ</a></span> » <span>Posts filed under <data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable>
Bước này dùng để định nghĩa Breadcrumbs trong blogspot.
Bước 3: Chủ yếu giao diện cho Breadcrumbs, nghĩa là làm đẹp cho Breadcrumbs.
Ở bước này các bạn tìm đến ]]></b:skin> sau đó bạn hãy thêm CSS cho Breadcrumbs của mình để trông nó đẹp hơn là được. Bạn có thể tham khảo đoạn CSS dưới đây:
.breadcrumbs {
padding:5px 5px 5px 0px;
margin: 0px 0px 15px 0px;
font-size:95%
;line-height: 1.4em;
border-bottom:3px double #e6e4e3;
}
Vậy là xong quá trình làm đẹp cho Breadcrumbs của blog!
Tổng kết: Lợi ích khi xây dựng Breadcrumbs là hướng đến người dùng, vừa làm đẹp cho blog vừa là hướng chỉ người dùng trong nội dung và là hướng đến google search/