Tăng tốc độ tải Blog với tải nhanh chóng AdSense (Lazy load)
Tăng tốc độ tải Blog với tải nhanh chóng AdSense
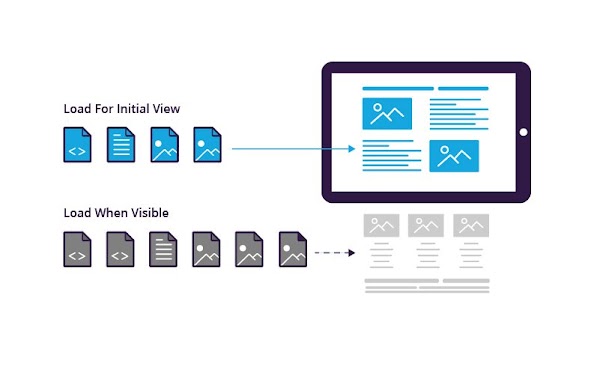
Hoạt động của mã này khá đơn giản, cụ thể là quảng cáo sẽ xuất hiện sau khi chúng tôi cuộn trang. Vì vậy , AdSense sẽ không xuất hiện trước khi chúng tôi cuộn qua các trang của trang WebNhững lời khuyên này dành cho bạn tôi đã cài đặt AdSense trên blog của mình. Đối với những người chưa có, mã mà tôi sẽ chia sẻ có thể được sử dụng cho các nhu cầu khác, chẳng hạn như tải một liên kết JS bên ngoài.
Mở Blogger> Nhấp vào menu Chủ đề > Nhấp vào nút Chỉnh sửa HTML > Thêm mã bên dưới trước </body>
<script type='text/javascript'>
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>Nếu không, hãy chắc chắn xóa tất cả các liên kết JS AdSense thường được cài đặt trong mã đơn vị quảng cáo AdSense.
Như thế này:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Mã này cũng có thể được kết hợp với liên kết JS Adblock Killer mà tôi đã chia sẻ trong bài viết Cách cài đặt phiên bản mới nhất của Adblock Killer . Đối với những người bạn đã thực hiện thủ thuật này , bạn có thể sử dụng mã này:
<script type='text/javascript'>
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/quasar@master/arlinablock.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>Sau khi thêm, nhấp vào nút Lưu chủ đề và kết thúc.
Có thể bạn tôi hỏi, mã này có an toàn cho AdSense ?
Câu trả lời là tất nhiên an toàn. Bởi vì Google cũng đề xuất tăng tốc tải blog cũng như cài đặt mã Lazy Load Image để tăng tốc độ tải hình ảnh trên các trang web.Và liệu nó có ảnh hưởng đến doanh thu AdSense của blog ?
Đối với cái này , tôi chưa biết, vì tôi chỉ tự cài đặt nó.